3 Easy Steps to Add a Logo To Your Squarespace Website
Adding a Logo to your Squarespace Website!
One thing you can do to make your website look more professional is to add a logo. If you don’t have a logo yet you can check our professional branding services or if you’re looking for a DIY solution you can check out Canva.
But first things first, before you upload a logo file to your Squarespace website you need to have your logo as a transparent .png file. This will allow you to use it anywhere and in any background.
Looking professional doesn’t need to be hard and luckily for you with Squarespace you can easily add a logo in just 3 simple steps. Today we’ll show you how to do it, let’s get started!
3 Easy Steps to Add a Logo To Your Squarespace Website
Step 1
Log into your Squarespace website
Pages > Homepage > Edit
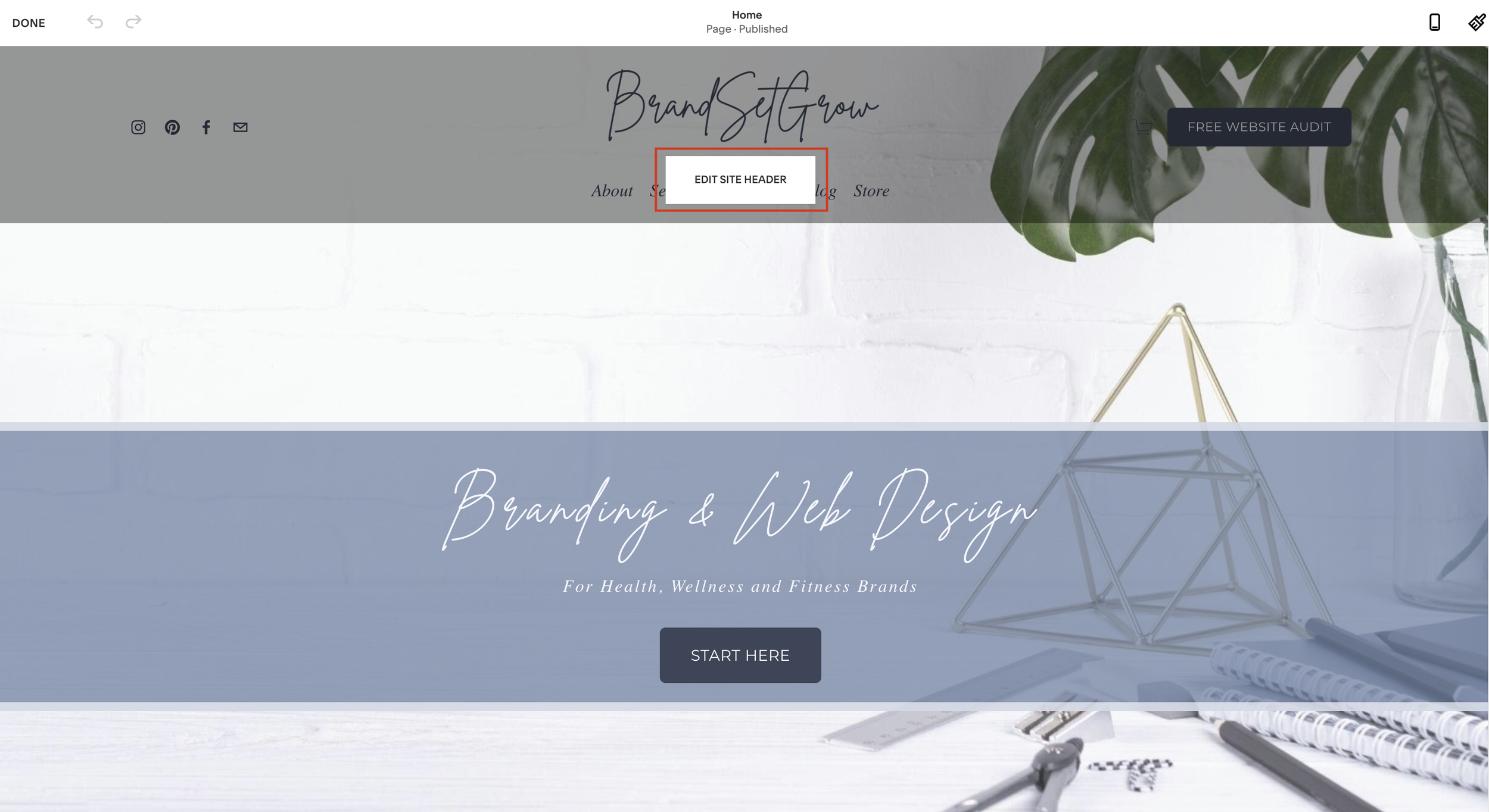
Click EDIT SITE HEADER
Step 2
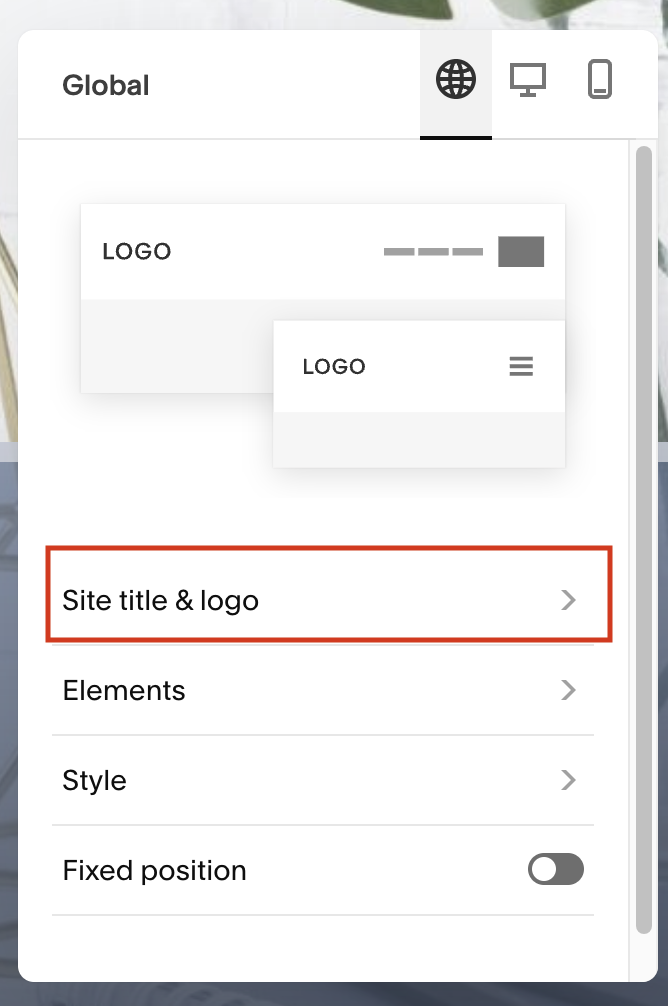
A pop-up box will appear > Click SITE TITLE & LOGO
Step 3
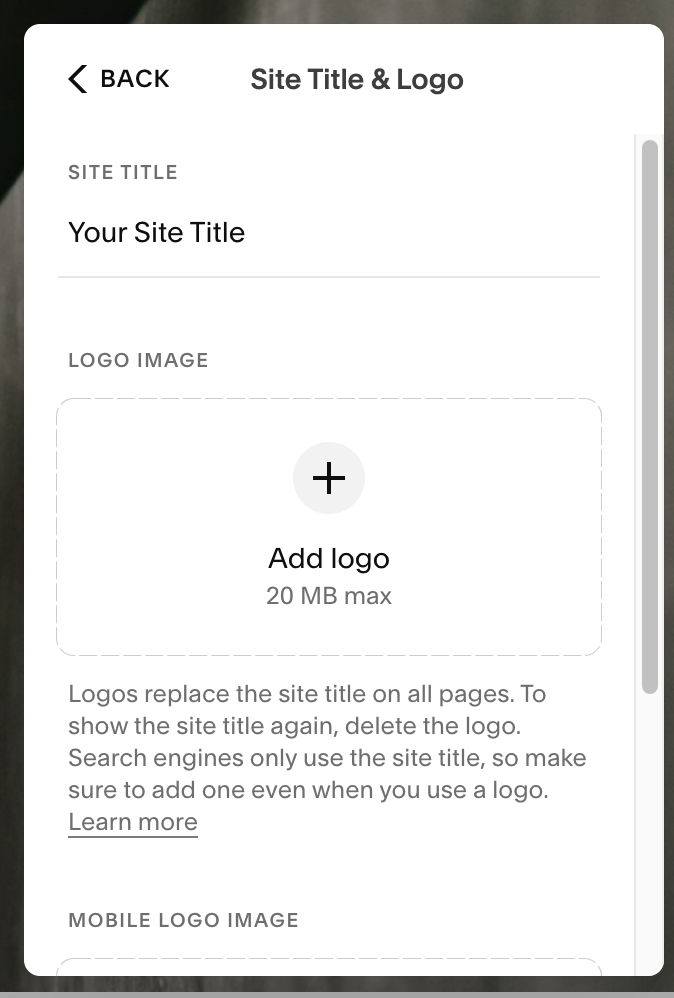
To add your logo file for desktop/laptop:
Click ADD LOGO > UPLOAD FILE from your computer
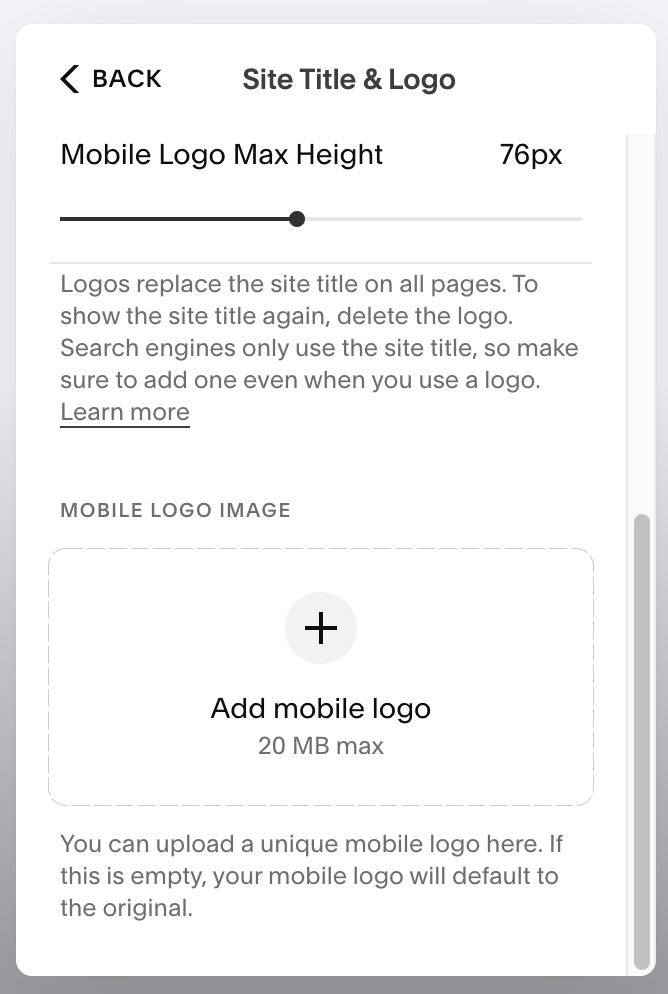
To add your logo file for mobile:
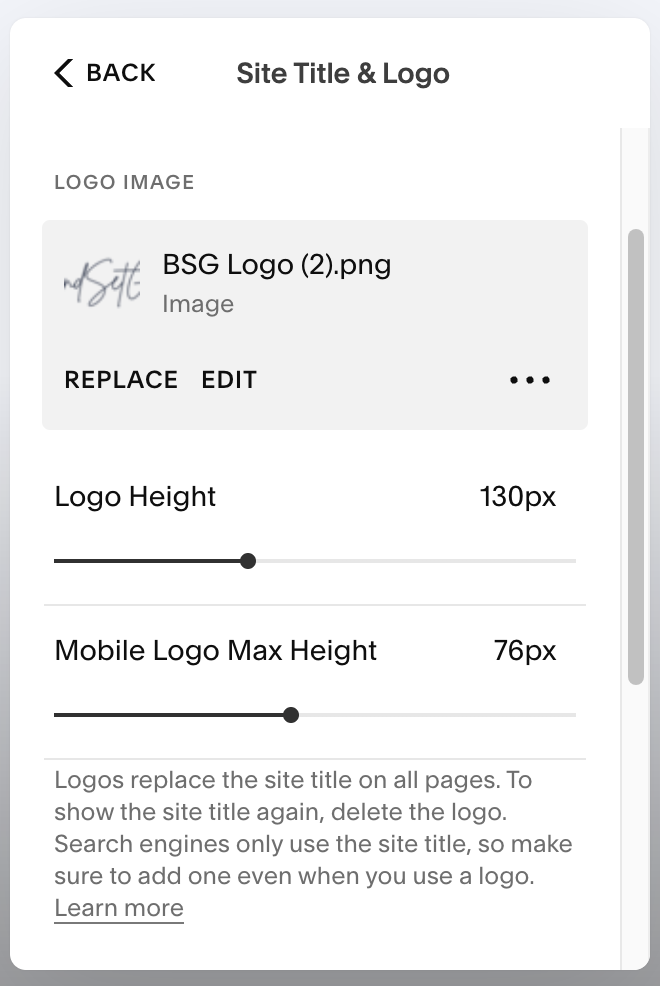
To reuse the logo used for the desktop/laptop version, click ADD MOBILE LOGO > SELECT FROM LIBRARY
Adjust the logo max height for both desktop/laptop and mobile
Click DONE > SAVE
Make Sure You Download Our Free Resources
Free Training “5 Effective Ways to Improve Your Online Presence”
Business Foundation Workbook
Brand & Style Workbook
Website Design Guide For Health, Wellness & Fitness Brands
Content Marketing Planner
Search Engine Optimization (SEO) Checklist
Final Thoughts
That’s it - Adding a Logo to your Squarespace 7.1 Website!
We hope this article was clear and straight to the point! We have no doubt that after reading this you’ll be able to add a logo to your Squarespace website.
Now it's your turn to tell us, after reading this article do you have any questions? Send us your thoughts, and any other concerns you might have, and we’ll do our best to answer them.
Want to start working on your online presence? Check out our free resources!
FIND THIS POST HELPFUL? YOU’LL ALSO LOVE THESE…
8 Ways to Land Clients When You’re Starting out as an Entrepreneur
How to Create a High-Converting Landing Page For Your Free Offer
Which Squarespace Plan is the Right One for your Health, Wellness, Or Fitness Business?