3-Step Tutorial to Create A FAQ dropdown in Squarespace 7.1
How to Create a FAQ dropdown in Squarespace 7.1!
Want to add a FAQ dropdown to your Squarespace website but you don’t know how? Don’t worry because today we’re sharing a tutorial with you on how to create one.
A FAQ dropdown menu can be created with an accordion block, but you can use it to highlight a topic or a piece of content, for example. This is very much used for FAQs because when the item is expanded, a dropdown box appears with additional details.
Without further a due, let’s begin!
3-Step Tutorial to Create a FAQ dropdown in Squarespace 7.1
Step 1
The first thing you need to do is to add an accordion block to your website:
Click the PLUS (+) where you want to add the new block content
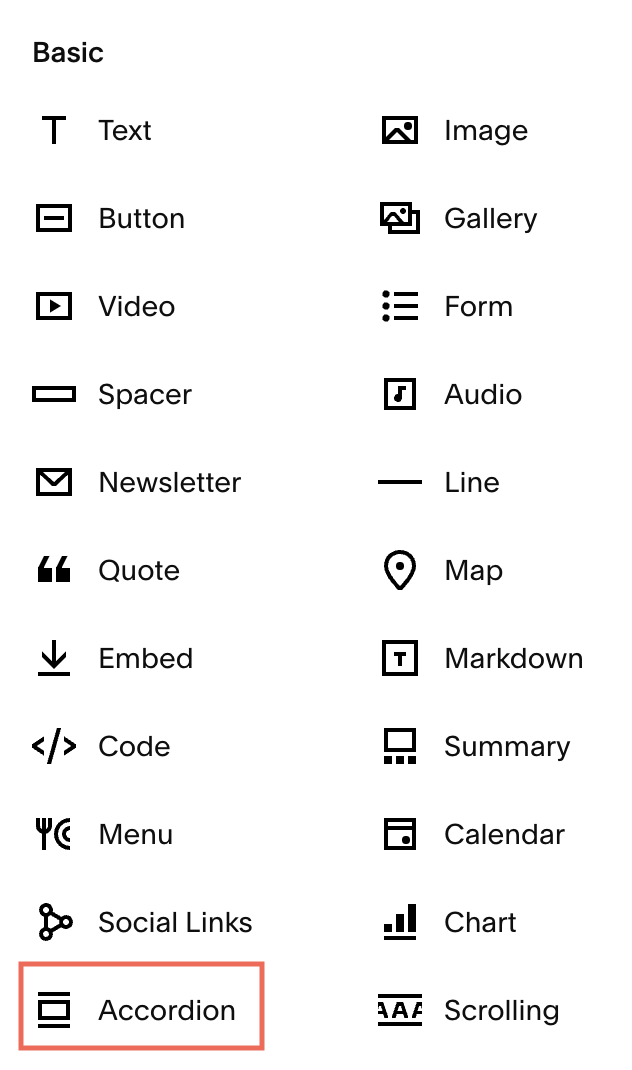
Click on ACCORDION to add the new block content
Step 2
Within the accordion block, under the CONTENT tab, you can add/edit a title and a description to the items you want to display. You can also add more items to your accordion by clicking the ADD ITEM option.
Step 3
The final step is to style the accordion block, you can do this under the DESIGN tab. You can customize the text, description, icon size, etc.
Accordion Example:
-
Description text goes here
-
Description text goes here
-
Description text goes here
Make Sure You Download Our Free Resources
Free Training “5 Effective Ways to Improve Your Online Presence”
Business Foundation Workbook
Brand & Style Workbook
Website Design Guide For Health, Wellness & Fitness Brands
Content Marketing Planner
Search Engine Optimization (SEO) Checklist
Final Thoughts
That’s it - 3 Steps to Create a FAQ dropdown in Squarespace 7.1!
We hope this article was clear and straight to the point! We have no doubt that after reading this you’ll know how to create a FAQ dropdown on your Squarespace website.
Now it's your turn to tell us, after reading this article do you have any questions? Send us your thoughts, and any other concerns you might have, and we’ll do our best to answer them.
Want to start working on your online presence? Check out our free resources!
FIND THIS POST HELPFUL? YOU’LL ALSO LOVE THESE…
How to Boost Your Website Traffic And Explode Your Business using Organic SEO
5 CSS Customization Tricks to Take your Squarespace Website to the Next Level